直入主題:
打開visual studio 2010程序開發(fā)軟件

單擊菜單欄的文件�,依次選新建->網(wǎng)站->ASP.NET空網(wǎng)站���,這里我們選擇空網(wǎng)站,利于今后DIY自己的網(wǎng)站�����,最好什么從頭來���,便于對各類架構(gòu)的理解(若是選擇ASP.NET網(wǎng)站也行���,只是里面已經(jīng)集成了一些東西)

這里我們默認解決方案的名稱為WebSite1����,單擊確定后進入網(wǎng)站的代碼頁面����,在右邊的解決方案資源管理器里只有一個web.config文件,這個文件用于對網(wǎng)站進行全局化的設置

web.config其實是一個xml文檔�����,里面有很多配置節(jié)點配置各項屬性�����。比如有數(shù)據(jù)庫連接字符串的節(jié)點設置數(shù)據(jù)庫連接比如IP地址�����、端口�、登陸用戶名和密碼等相關(guān)信息,在示圖里只表明了所用的環(huán)境是netframework 4.0

右鍵單擊解決方案�����,左鍵單擊選擇添加新項彈出如下窗口。這里有很多網(wǎng)頁元素���,這里我們介紹用的最多的web窗體��,選擇好web窗體后單擊添加

在右邊的解決方案資源管理器里就出現(xiàn)了Default.aspx以及附屬他的cs源碼Default.aspx.cs,這里cs源碼和網(wǎng)頁分開便于設計和編程

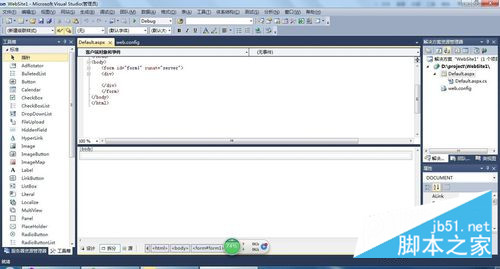
單擊左下角的拆分我們就看到了網(wǎng)頁界面的代碼和網(wǎng)頁界面

單擊左邊的工具箱��,找不到就單擊菜單欄視圖下的工具箱��,打開如下界面

在工具欄里拖動一個button和一個textbox到中下方網(wǎng)頁界面上

雙擊button控件�����,打開cs源碼頁(其實就是上面的Default.aspx.cs)���,為button 控件添加代碼


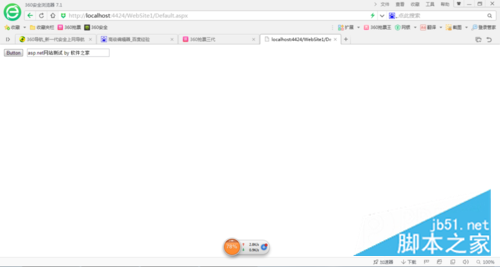
單擊菜單欄調(diào)試->執(zhí)行,就出現(xiàn)網(wǎng)站的預覽頁面���,單擊按鈕,textbox就會顯示代碼中的文字

最后一步就是發(fā)布網(wǎng)站了�,單擊菜單欄生成->發(fā)布網(wǎng)站,在目標位置里填寫網(wǎng)站服務器的地址或者本地磁盤的地址�����,生成網(wǎng)站的所有文件就會上傳到相應的位置,網(wǎng)站就可以運作了

十步教你利用vs2010制作簡單的asp.net網(wǎng)站����,希望對大家的學習有所幫助。
您可能感興趣的文章:- IIS7/IIS7.5/IIS8網(wǎng)站目錄執(zhí)行權(quán)限設置方法(與IIS6不同)
- Win2008 R2中IIS7.5配置完網(wǎng)站權(quán)限不足問題的解決方法
- IIS PHP環(huán)境Temp文件夾的權(quán)限問題引起的網(wǎng)站故障
- win2003 IIS虛擬主機網(wǎng)站防木馬��、權(quán)限設置��、安全配置整理
- Apache Wind2003 配置網(wǎng)站目錄權(quán)限小結(jié)
- ASP.NET MVC5網(wǎng)站開發(fā)之登錄��、驗證和注銷管理員篇1(六)
- ASP.NET MVC5網(wǎng)站開發(fā)之實現(xiàn)數(shù)據(jù)存儲層功能(三)
- 如何對ASP.NET網(wǎng)站實現(xiàn)靜態(tài)化
- ASP.NET MVC5網(wǎng)站開發(fā)管理列表�、回復及刪除(十三)
- MVC網(wǎng)站開發(fā)之權(quán)限管理篇